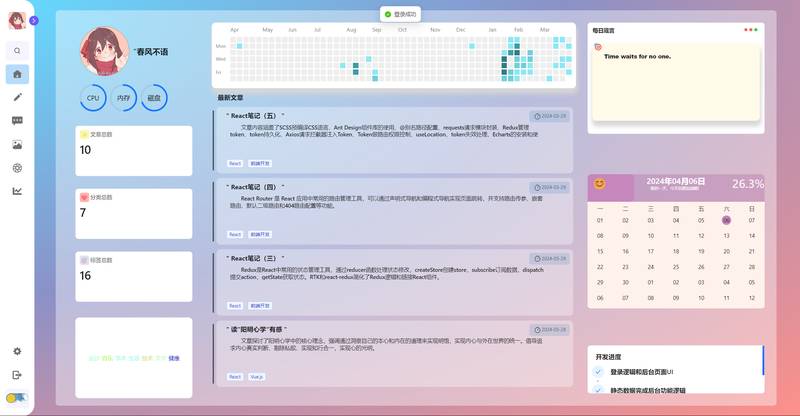
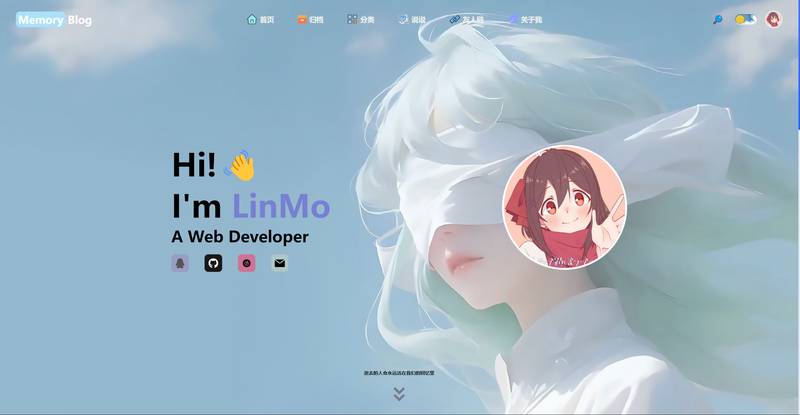
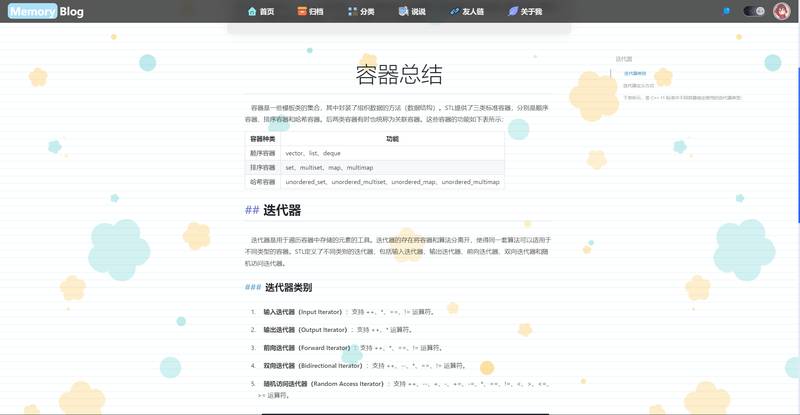
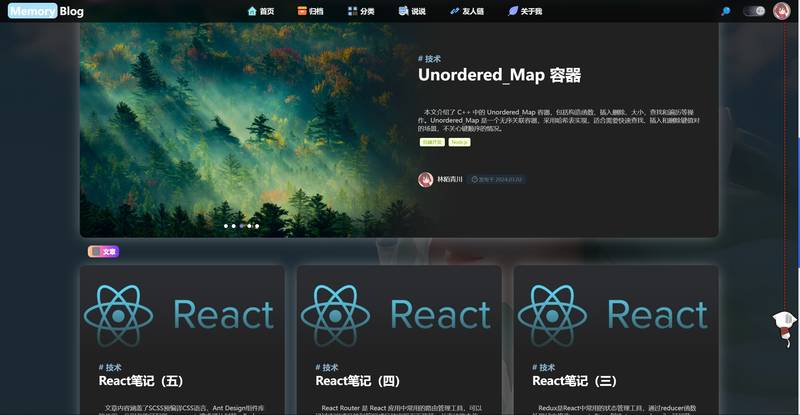
Memory
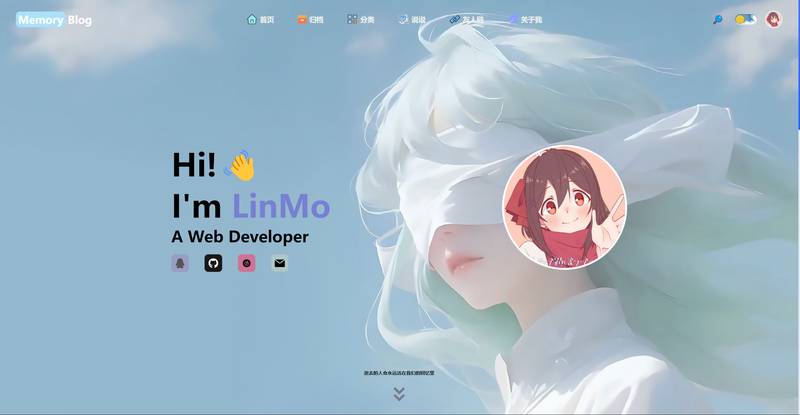
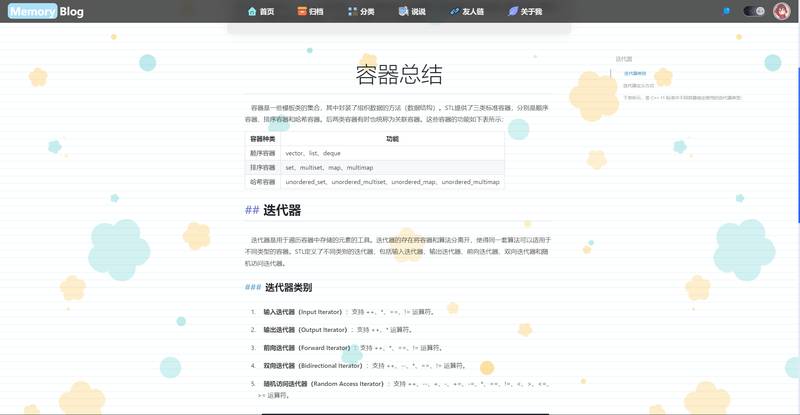
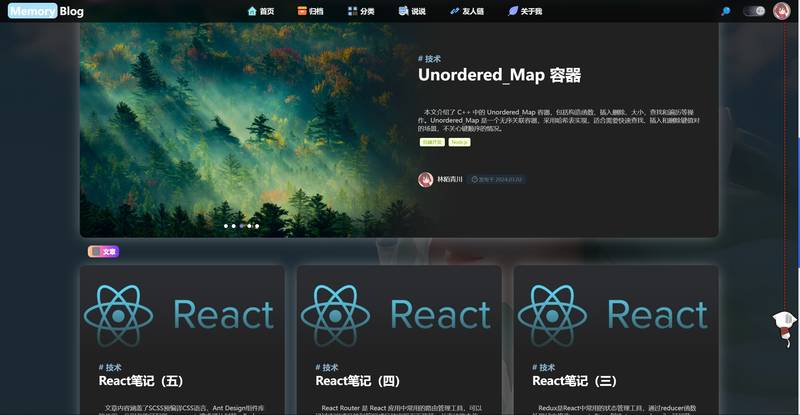
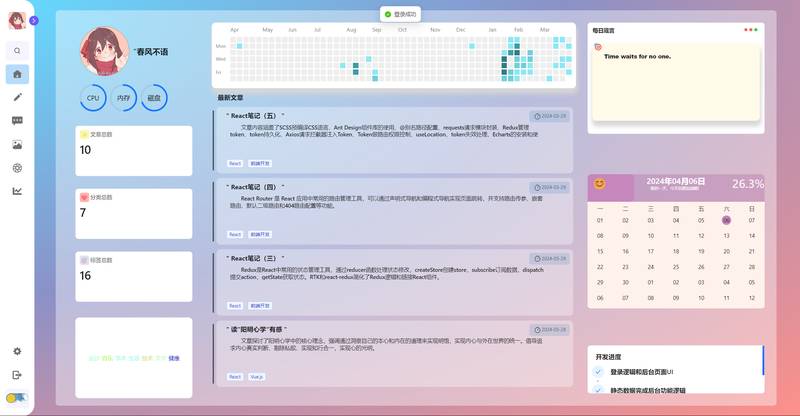
一个风格可爱的个人主题博客
本仓库为 Memory 的前端仓库,后端核心仓库在 Memory Core
欢迎你来体验 Memory 的魅力!
项目结构:
Memory Blog/
|-- src/
| |-- apis
| |-- assets
| |-- components
| |-- interface
| |-- pages
| |-- router
| |-- store // Redux States Management
|-- package.json
|-- README.md
技术栈:
- React
- TypeScript
- React Router
- Reducer
- Sass
- Axios
- Vite
- Framer motion
安装文档:
cd Memory-Blog
npm install
npm run dev
// 修改你的配置
/* .env */
VITE_HTTP_BASEURL = 'http://127.0.0.1:8080/'
VITE_CHAT_GPT_TOKEN = 'XXXXX'
npm run build //打包





存档为前端源码,日期2024/4/13,尚未测试(发布环境不支持)
一个风格可爱的个人主题博客
本仓库为 Memory 的前端仓库,后端核心仓库在 Memory Core
欢迎你来体验 Memory 的魅力!
项目结构:
Memory Blog/
|-- src/
| |-- apis
| |-- assets
| |-- components
| |-- interface
| |-- pages
| |-- router
| |-- store // Redux States Management
|-- package.json
|-- README.md
技术栈:
- React
- TypeScript
- React Router
- Reducer
- Sass
- Axios
- Vite
- Framer motion
安装文档:
cd Memory-Blog
npm install
npm run dev
// 修改你的配置
/* .env */
VITE_HTTP_BASEURL = 'http://127.0.0.1:8080/'
VITE_CHAT_GPT_TOKEN = 'XXXXX'
npm run build //打包





存档为前端源码,日期2024/4/13,尚未测试(发布环境不支持)



